Configure a Theme
Overview
A theme defines the overall look-and-feel of the UI. A theme includes settings for colors, fonts, borders, and more. Use the Flow Editor to easily edit a theme, including:
- Upload your logo: Upload a custom logo to be displayed on the start page.
- Customize colors: Choose an overall primary color, and primary and secondary colors for buttons.
- Style text: Set the font, font size, and font weight of text.
- Style buttons: Choose from preset style configurations for buttons.
Set up
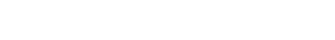
Open Theme editor
- Open a workflow canvas.
- Click Theme at the top-right corner of the canvas to open the Theme editor.

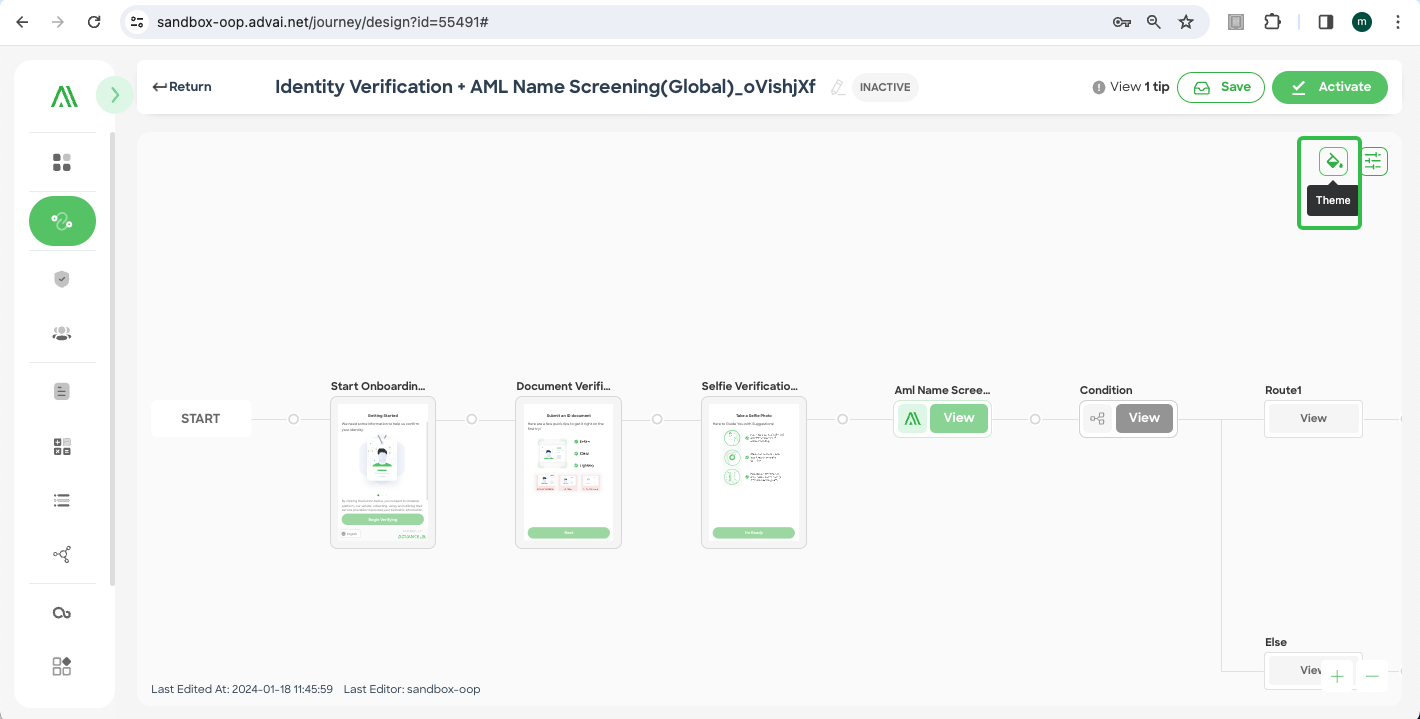
Upload logo
- Select the "Basic Setting" Title from the left-hand sidebar.
- Click the gray box to bring up an image picker. Select the image file from your computer.
- Drag the logo width slider to adjust the image width.
- Click save.

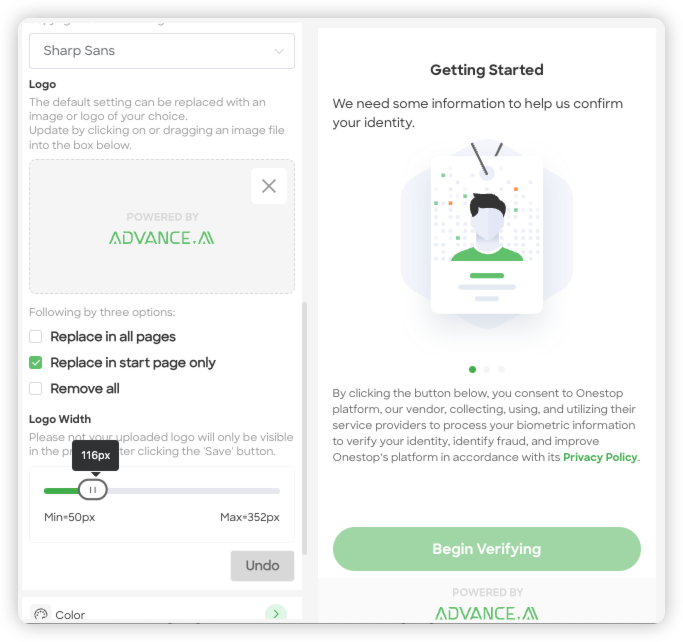
Customize colors
- Select Color from the left-hand sidebar.
- Under Primary color, click the square box to open a color picker. Pick the color you want. See the hex code of your chosen color appear in the input box.
- Under Primary button fill color, copy/paste the hex code from the Primary color to the input box here. This sets primary buttons to be the same color as the Primary color.
- Click Save.

Style text
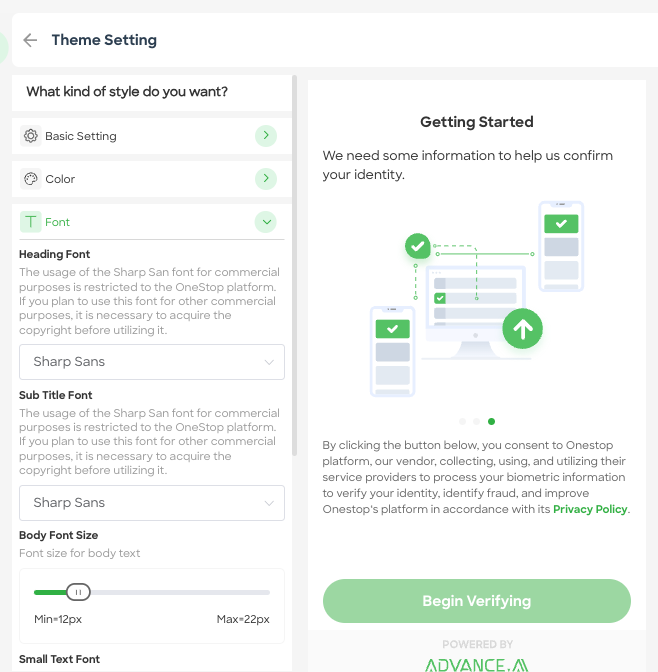
- Select Font from the left-hand sidebar.
- Under Heading font, select a font for your heading text.
- Under Heading font size, use the slider or input box to set a font size.
- Click Save.

Updated 2 months ago